サジェスト やファセットは商品検索のUI・UXとして期待大!

今回もECにおける商品検索のUI・UXについて解説していきます。
急速に重要性を増す サジェスト
前回はキーワード、ドリルダウン、ソート、あと若干レコメンドについて触れました。
EC検索においてはキーワード、ドリルダウン、ソートが主要な要素となりますが、急速にその重要性を増しているのが サジェスト です。
サジェスト というのはみなさんもご存知の、キーワード入力に文字を入れるとそれが(だいたい)前方一致で補完されるものです。
入力の手間が省けますし、商品名をちゃんと覚えていなくても大丈夫という大変便利なものです。
この サジェスト が、単なる前方一致入力補完だけではない、重要なUIでありまたUXを成す可能性が大きいと当社では考えています。

その最大の理由は、「ユーザーへのファーストレスポンス」であることです。
もちろん サジェスト よりもトップページとかのほうがよりファーストではあるのですが、 サジェスト の良い点は「ユーザーが検索しようとしている」タイミングでのレスポンスだということです。
ECにおいて検索が有効な理由として、「ユーザーの要求を把握しやすい」というのと「ユーザーが前のめりになっているタイミング」という2つがあります。
ユーザーがページを訪問している時点でそれなりに前のめりではあるのですが、特にキーワード入力をしようとしている瞬間というのはかなり良いタイミングです。
そもそも文字を入力するというのは面倒なものですが、逆にいえばそれだけしてでも買おうと(探そうと)している、ということでもあります。
つまりサジェストというのは、「ユーザーがかなり前のめりになっているであろうタイミングでのファーストレスポンス」になりうるのです。
検索結果が表示されるよりも前に、ユーザーのアクションに基づくアプローチ(接客)ができるというのはかなり大きなメリットです。
前方一致だけではない、これからの サジェスト とは
いまの サジェスト というのは先ほど述べたようにほぼ「前方一致」で表示されるものですが、それ以外のパターンが増えてくるだろうと思います。
サジェストに表示する内容についてのアプローチは、ECにおける検索結果と同じです。
ECで検索条件に合致する結果というのが、 サジェスト でいえば前方一致する結果です。
これまでにも述べてきたように、ECの場合には検索結果に完全に合致する結果が良いとは限りません。
ユーザーは自分の知識の範疇でしか検索しないですが、お店側はだいたいにおいてユーザーよりも商品知識が豊富なので、検索結果を絶対条件ではなく参考程度として捉えるほうが良い商品提案ができる可能性が高いです。
サジェスト においても、例えば前方一致するアイテムは上位表示したとして、その下にその入力内容に基づく(前方一致ではない)オススメ商品を出したり、いずれはそこが広告枠になる可能性もあります。
検索条件に対する検索結果だけではなく、キーワード入力に対するサジェストも、店舗の接客のように進化していくのはちょっと考えれば想像がつきます。
また サジェスト で表示される内容も、より多くの情報を含んでいくようになることでしょう。
前回の記事で絞り込み項目(ファセット)について触れました。
サジェスト においても、 サジェスト 結果の中に絞り込み項目が取り込まれていくという実装が少しづつではありますが増えてきています。
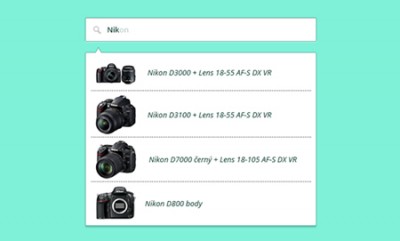
例えばAmazonでサジェストを入力すると、そこから予想される一覧が商品カテゴリ情報とともに表示されます。
例えば「カメ」と入力するとカメラというキーワード候補に加えて、すべてのカテゴリー、家電&カメラ、Androidアプリ、和書、Kindleストアというカテゴリ候補が表示されます。
サジェスト された候補を選択した時のヒット数が サジェスト に表示されるようなケースも増えてきています。
もう一つ サジェスト の良い所に、ユーザーに入力を連想させるというポイントもあります。
サジェスト 結果に入力キーワードと組み合わせるキーワード候補を出すことで、「出力」だけではなく「入力」する内容自体を提案できるということです。
出力(商品提案)だけではなく、入力(検索条件)自体を提案できるというのはこれは実は サジェスト くらいです。
このように サジェスト にはまだまだ今後大きな改善というか進化の余地があり、今後の商品検索のUI・UXとしての期待分野です。
無駄なアクションを減らし検索体験を向上させる
ところで サジェスト 自体、ユーザーの入力を補完するという意味で「ユーザーのアクション」を減らしていますが、このユーザーのアクションを減らすというのはECにおけるUXとして大変重要です。
いかに無駄なアクションをさせないか、ということです。
わかりやすい例の一つに「ファセットカウント」というものがあります。
ドリルダウン(絞り込み)項目における絞り込み候補に、「それで絞り込んだら何件残るか」を絞り込む前に表示するというものです。
こうして文字で書くと何を言っているかわかりずらいですが、ファセットカウントはすでに結構多くのECに採用されている機能なので目にしている人も多いと思います。
例えば旅行予約をしようとしていて、日程と県を入力したときに、さらに詳細のエリアでドリルダウンする際にエリア情報の横に(13)とか(20)とか数字が出ていることがありますがこれがファセットカウントです。
「そのエリアで絞り込むと◯件の候補が残ります」というものです。
これは、「絞り込む前に絞り込んだ結果の件数を表示することで、無駄なアクションを減らす」という効果があります。
ファセットカウントがあれば、絞り込む時点で何件残るかがわかって絞り込みをしているということです。
例えばあるエリアが(1)とか(0)ならそのエリアで絞り込むのは後にすると思いますが、ファセットカウントがないと絞り込んで0件→戻る(絞り込み解除)という無駄なアクションをユーザーにさせることになります。
サジェスト は入力補助ですが、ファセットカウントは「がっかりするような結果を招く検索を防ぐ」という意味で、操作だけのアクション軽減ではなく「検索体験=UXとしてのダメなアクションを軽減する」という効果がある点がポイントです。
このユーザーのアクションを減らす、というのは実店舗における接客と非常に似通ったものがあります。
次回はこの点についてより掘り下げてみたいと思います。
■ZERO ZONE製品シリーズ■
・サイト内検索エンジン・EC商品検索 「ZERO ZONE SEARCH」
・レコメンドエンジン「ZERO ZONE RECOMMEND」
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
【著者情報】
株式会社ゼロスタート
代表取締役社長 山崎 徳之
【連載紹介】
[Biz/Zine]テクノロジービジネスの幻想とリアル
[ECZine]人工知能×ECことはじめ
[ECのミカタ]ECの役割
[ネットショップ担当者フォーラム]検索とレコメンドで実現するEC時代の接客術
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
vector graphics and icons designed by Freepik (http://jp.freepik.com)
– 前の記事 –
EC 商品検索 におけるUI・UXで重要なもの
– 次の記事 –
ECにおいて”0件ヒット”はNG!良質な UX を生み出す商品検索とは?